
Il debug del PHP in Drupal, lo fai nel modo corretto? Oppure stampi antiestetici var_dump qua e là che, tra le altre cose, rendono anche di difficile consultazione oggetti complessi?
Vediamo come sviluppare codice in Drupal 8 nella maniera più professionale possibile.
Si, lo so che esisteno le funzioni dev come kint, ma forse esiste un metodo molto più elegante: php-console .
PHP-Console è uno strumento sviluppato da Sergey Barbushin e si compone di un modulo per Drupal, una libreria PHP (da installare tramite composer) e un'estensione per Chrome.
- Installare l'estensione per Chrome
- installare il modulo per drupal
Tramite drushdrush pm-enable pc - Installare la libreria PHP tramite composer:
composer require php-console/php-console
A questo punto è necessario configurare il modulo per Drupal all'indirizzo: /admin/config/development/php-console

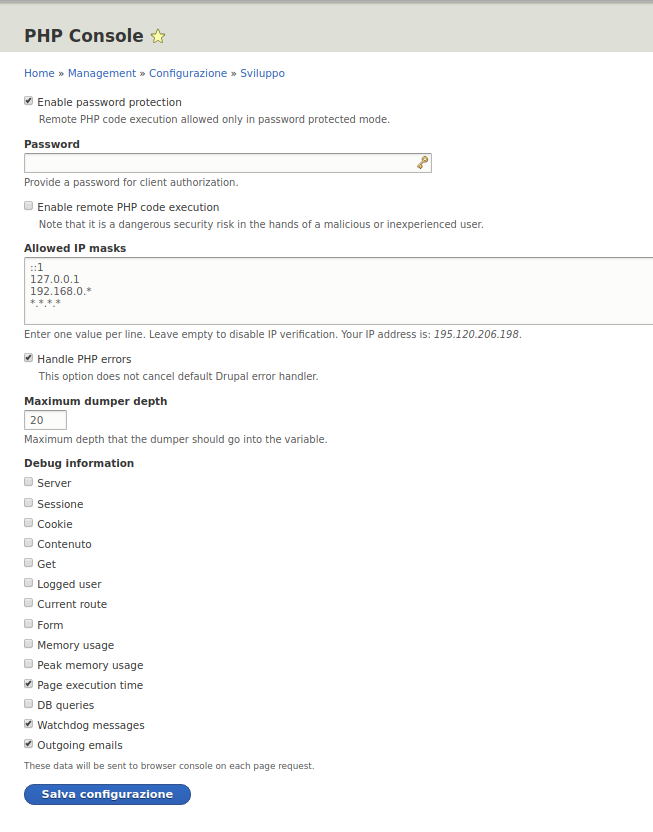
Nella pagina di configurazione, la prima cosa che richiede è se abilitare la password di sicurezza: spuntando "Enable password protection" l'estensione di Chrome richiederà l'immissione della password per vedere il debug. Io sono sempre per la libertà personale (nel senso che ognuno fa quello che gli pare), ma ritengo che ci siano dei limiti minimi di sicurezza imprescindibili. Questo è un caso di questi. La password potrebbe essere disabilitata in due casi: il primo è che impostiate i permessi del modulo affinchè solo gli amministratori possano vedere il debug: in questo modo però, non potrete fare debug su parti di codice che non richiedono l'autenticazione. Il secondo caso, è che abbiate un IP statico e quindi abilitiate il filtro sul vostro IP.
In entrambi i casi, comunque, immettere anche la password non vi farà male.
Abilitate quindi "Enable password protection" ed inserite la password nel campo di testo successivo.
Secondo il discorso di prima sulla sicurezza, immagino che non sia necessario per voi eseguire del codice php direttamente nella console, perciò deselezionate "Enable remote PHP code execution" e non preoccupiamoci più di code injection tramite questa estensione.
Per impostazione di default, il modulo di Drupal abilita il debug per la sola macchina locale e per chi si trova nella stessa rete locale. Ci sono dunque due metodi per abilitare il debug su un server remoto: il primo consiste nell'inserire il vostro ip: ovviamente questo sistema è valido solo in caso abbiate un IP statico, in caso contrario non vi resta che abilitare qualsiasi IP per il debug (che unito alla password vi fornirà comunque un buon livello di sicurezza). Perciò in "Allowed IP masks" aggiungete una nuova riga contenente:
*.*.*.*
A questo punto rimane da abilitare qualche funzione che vi può interessare:
- Handle PHP errors: Abilita nella console di chrome gli errori PHP
- Maximum dumper depth: La profondità massima visibile dei livelli degli oggetti annidati
Debug information: In questa sezione si possono abilitare alcune informazioni che saranno richiamate in ogni pagina di Drupal:
- Server: Le variabili PHP $_SERVER
- Sessione: Le informazioni della sessione corrente che utilizza drupal
- Cookie: I cookie memorizzati su questo server
- Contenuto: Mostra nella console il contenuto della pagina
- Get: Mostra le funzioni $_GET
- Logged user: mostra le informazioni dell'utente se autenticato
- Current route: mostra tutte le informazioni delle classi Symfony per la pagina corrente
- Form: Mostra gli oggetti delle form richiamate all'interno della pagina (se presenti)
- Memory usage: La memoria utilizzata dal server per generare la pagina
- Peak memory usage: Picco massimo di memoria utilizzata
- Page execution time: Tempo di esecuzione della pagina
- DB queries: tutte le queries SQL effettuate per generare la pagina
- Watchdog messages: Messaggi di Sistema
- Outgoing emails: tutte le email inviate da drupal
Debug PHP
Per effettuare il debug in php, è sufficiente richiamare la funzione pc() in qualsiasi parte del progetto (che sia esso modulo, tema o parte del core) come ad esempio:
pc($variables, "tag per php-console");
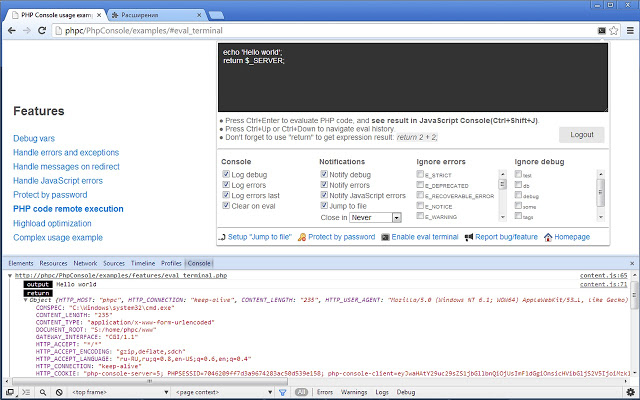
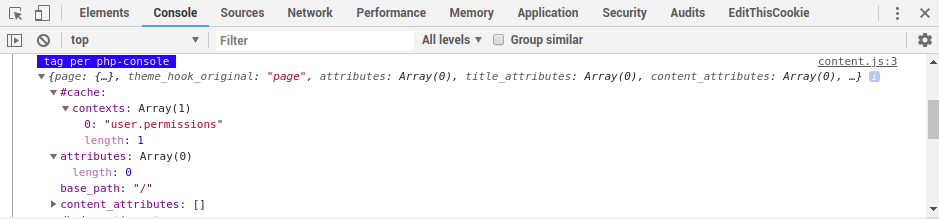
il risultato nella console di chrome sarà il seguente:

Debug nel Template
è possibile richiamare la funzione pc anche all'interno delle pagine del template .html.twig; per questo, però, è necessario abilitare il debug in twig nel seguente modo:
- copiare il file
sites/example.settings.local.php
insites/default/settings.local.php
- Modificare il file
sites/default/settings.php
e decommentate la parte seguente:if (file_exists($app_root . '/' . $site_path . '/settings.local.php')) { include $app_root . '/' . $site_path . '/settings.local.php'; } - Modificate il file
sites/development.services.yml
e aggiungete le seguenti righe sotto la sezione parametersparameters: [...] twig.config: debug: true auto_reload: true #Queste due righe sono opzionali e da abilitare se cache: false # si vuole evitare di ricaricare la cache dopo le modifiche al template
A questo punto in una pagina qualsiasi del template potete richiamare la funzione pc() per fare il debug direttamente nella console di chrome. Ad esempio in sites/default/themes/tuotema/templates/node.html.twig :
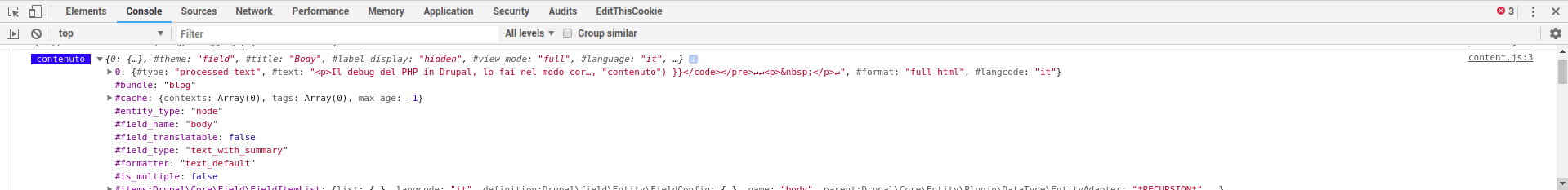
{{ pc(content.body, "contenuto") }}
restituirà nella console:

 Turboweb
Turboweb